


Medidas
¿Qué software vas a utilizar?
Nosotros te sugerimos realizar tu animación en:
HTML Puro, Google Web Designer o Adobe Animate.
Dependiendo el programa que vas a utilizar,
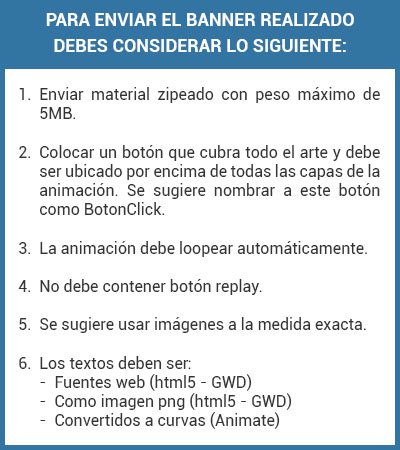
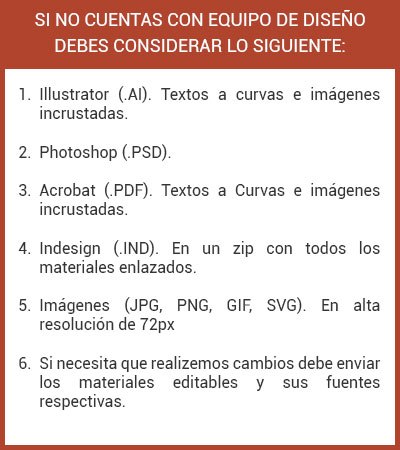
te brindamos una guía técnica con los elementos que debe contener tu animación.
![]()
HTML PURO
<script src="eplBuilder.js" type="text/javascript"></script>
<script type="text/javascript">var EPL = new eplBuilder().create(eplFormats.expandiblePush);</script>
<a onclick="window.open(window.clickTag); return false" href="#!">
onclick="expande();"
onclick="repliega();"
<script>
var replegado = document.getElementById("replegado");
var expandido = document.getElementById("expandido");
var realizarComplete = false;
var seCompleto = false;
var eplEBExpanded = false;
if(EPL.initExpanded()){
expande();
}
function expande(){
replegado.className = "ocultaReplegado";
expandido.className = "muestraExpandido";
realizarComplete = true;
AnuncioCompleto();
EPL.adExpand();
}
function repliega(){
expandido.className = "ocultoExpandido";
replegado.className = "muestraReplegado";
realizarComplete = false;
EPL.adShrink();
}
function AnuncioCompleto(){
setTimeout(function() {
if(seCompleto == false){
if(realizarComplete == true){
seCompleto = true;
repliega();
EPL.adComplete();
}
}
}, 8000);
}
</script>
![]()
GOOGLE WEB DESIGNER
<script src="eplBuilder.js" type="text/javascript"></script>
<script type="text/javascript">var EPL = new eplBuilder().create(eplFormats.expandiblePush);</script>
<a onclick="window.open(window.clickTag); return false" href="#!">
onclick="expande();"
onclick="repliega();"
<script>
var realizarComplete = false;
var seCompleto = false;
//var eplEBExpanded = true;
function expande(){
gwd.actions.gwdGenericad.goToPage('gwd-ad', 'expanded-page');
realizarComplete = true;
AnuncioCompleto();
EPL.adExpand();
}
function repliega(){
gwd.actions.gwdGenericad.goToPage('gwd-ad', 'banner-page');
realizarComplete = false;
EPL.adShrink();
}
function AnuncioCompleto(){
setTimeout(function() {
if(seCompleto == false){
if(realizarComplete == true){
seCompleto = true;
gwd.actions.gwdGenericad.goToPage('gwd-ad', 'banner-page');
EPL.adComplete();
}
}
}, 8000);
}
</script>
if(EPL.initExpanded()){
console.log("iniciar expandido");
setTimeout(function(){expande();}, 150);
}